Hi, I am Nitish!
I'll make your WordPress and Shopify websites faster, smarter, and more profitable. Read my success stories.
Get a Free Website AuditI'll make your WordPress and Shopify websites faster, smarter, and more profitable. Read my success stories.
Get a Free Website Audit
I build websites that look great, work flawlessly, and drive results. Whether it's a custom site from scratch using HTML, CSS, JavaScript, and PHP, or a WordPress site with a fully tailored theme, I make sure it fits your vision perfectly.
I also enhance existing WordPress sites with custom functionality through child themes, making them smarter and more powerful.
For eCommerce, I've helped clients sell online using WordPress, Shopify and Snipcart, creating seamless, user-friendly stores that convert visitors into customers.
I built this beauty brand's storefront for one of my long-time clients using Shopify.

Customized Shopify templates using Liquid to create unique page layouts.
Developed functionality that lets Charles easily adjust parts of the site himself via the Shopify Theme Editor.
Integrated the Shopify API to make the website more dynamic for upsells.
Automated promotions—applying or removing them automatically when certain conditions were met.
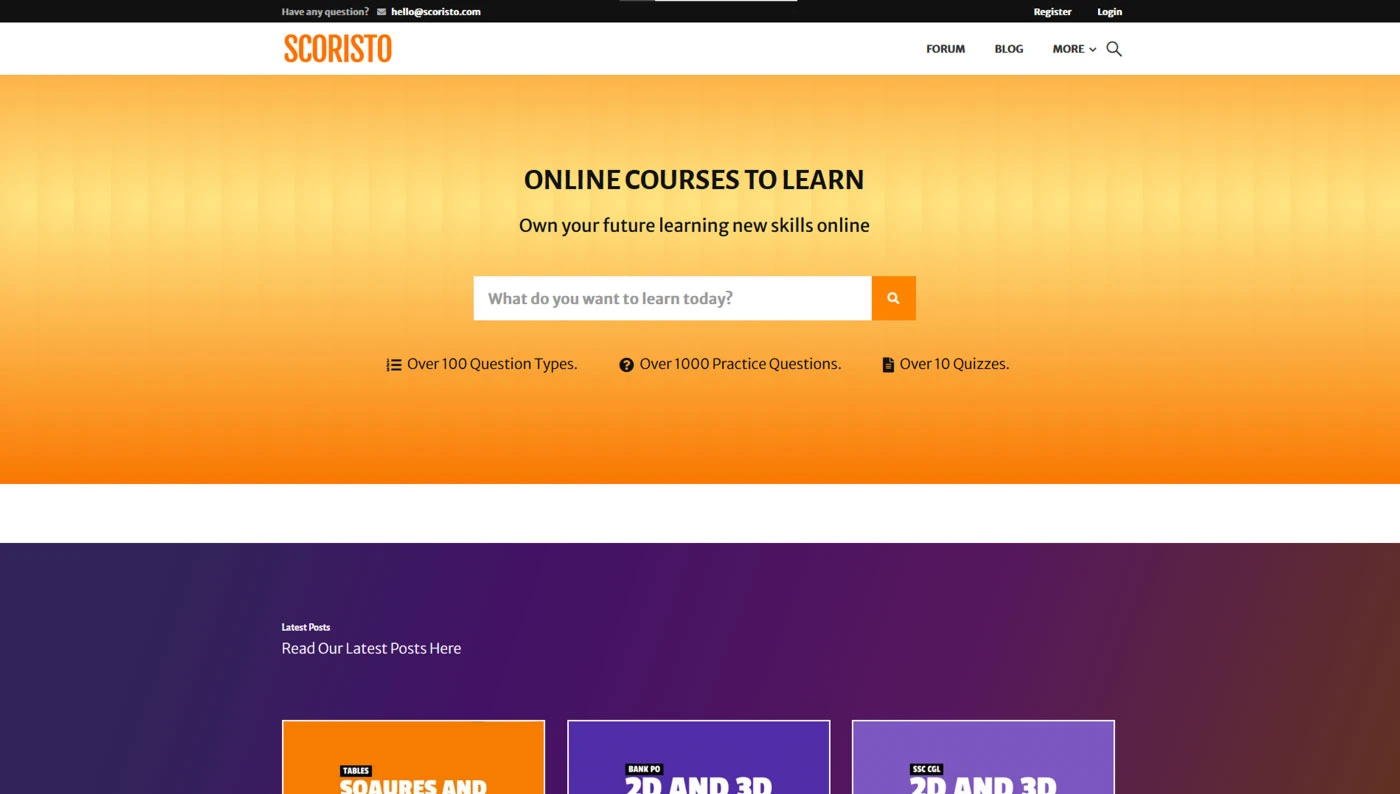
An education website based on WordPress.

Created a child theme extending the Eduma theme by LearnPress, allowing for safe and custom modifications.
Customized plugin behavior using hooks and filters to tailor functionality to the site's needs.
Developed custom quizzes from scratch to enhance the learning experience for users.
Modified multiple theme files to display personalized content, making the site more interactive and engaging.
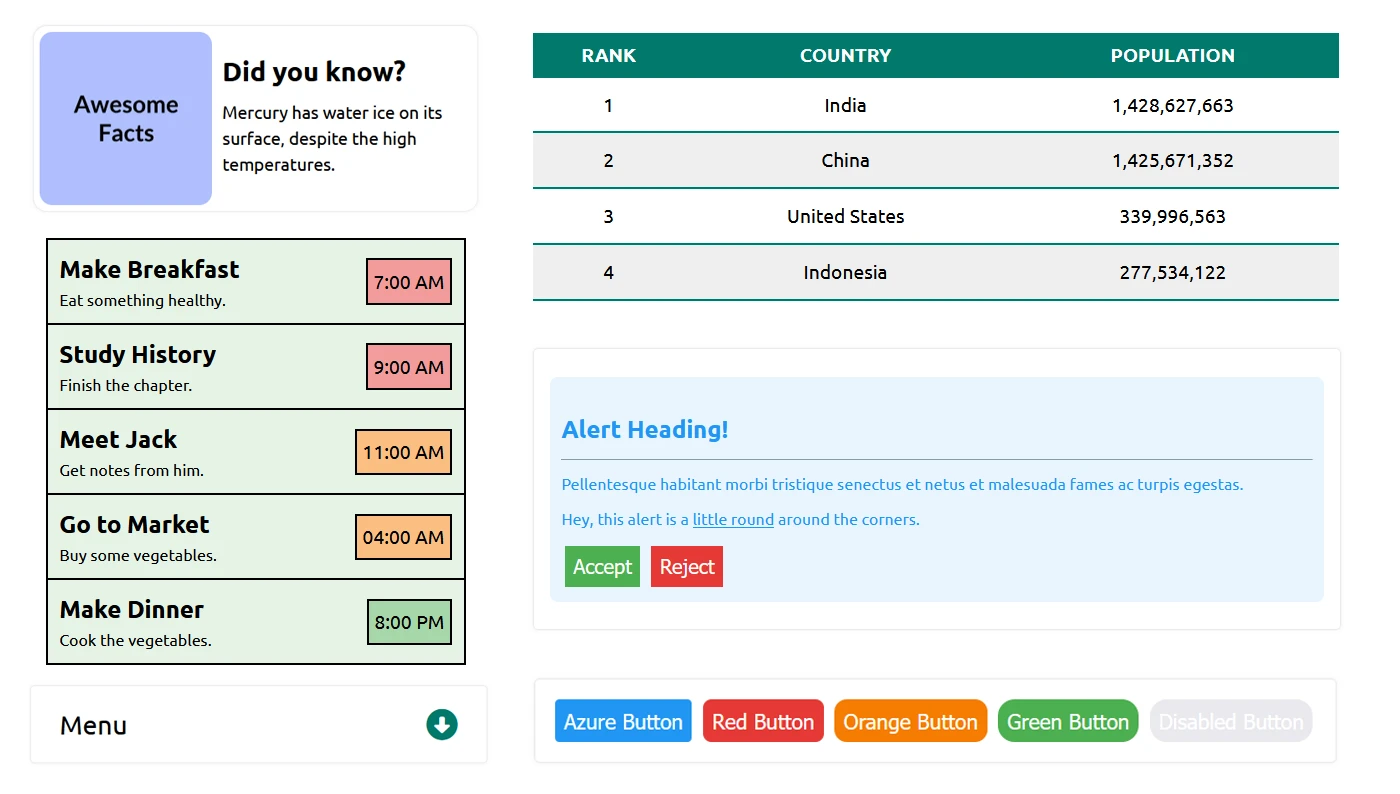
I created NeatU, a lightweight, mobile-first CSS framework designed to help developers quickly build responsive websites with minimal HTML bloat.

A powerful flexbox-based layout system that keeps code clean and efficient.
Full customization through SCSS variables, making it easy to adapt for any project.
Built-in UI components like pills, tabs, accordions, and responsive navigation for faster development.
Styling options for common elements such as buttons, alerts, and pagination—ready to use out of the box.
Visit the NeatU homepage to explore the framework.
Check out the source code on GitHub.
I built Colorful, a lightweight JavaScript library for advanced color manipulation and generation. It shows my ability to design reusable tools that make development easier and more efficient.

Convert colors between formats (RGB, HSL, HEX, etc.).
Manipulate colors—saturate, desaturate, brighten, darken, or shift hue.
Generate random colors based on preferences (e.g. pastel, greenish, etc.).
Create color palettes with complementary, analogous, or square counterparts.
See the library in action.
View the soruce code on GitHub.
Over the years, I've published tutorials and technical articles for platforms like SitePoint, Tuts+, and Melapress, writing on topics ranging from frontend (CSS, JavaScript) to backend (PHP, Python), WordPress, and more. Here are a few highlights:
Melapress

In this guide, we will walk you through some troubleshooting steps to help get your website working again.
Melapress

In this tutorial, we will explain how to protect this important WordPress configuration file.
Melapress

WordPress website owners who find themselves locked out of their website should find these password reset methods helpful.
SitePoint

In this tutorial, I'll be going over all the steps the auto-placement algorithm of the CSS Grid Layout module follows when positioning elements.
SitePoint

In this article, we are going to learn seven ways in which you can place elements in a web page using the Grid Layout module.
SitePoint

In this tutorial, you will learn how to control the order in which items are placed using the Grid Layout module.
Envato Tuts+

In this tutorial, you will learn about different methods and concepts that you can use to wait, and when you should use each one.
Envato Tuts+

This tutorial will show you how to insert text, HTML, or elements at adjacent positions using JavaScript.
Envato Tuts+

In this tutorial, our focus will be on creating and editing PDF documents. Let's get started.